この記事は Shopify開発を盛り上げる(Liquid, React, Node.js, Graph QL) Advent Calendar 2020 の 23 日目の記事です。昨日は @hal_256 さんの『Next.js+GrapqhQLでShopifyアプリを開発する』でした!型が用意できるっていいですよね。
ごきげんよう! ![]() id:tmd45 と申します。よろしくお願いします。
id:tmd45 と申します。よろしくお願いします。
同僚たちが 4 日目、8 日目と記事を書き、こっそり(?)11 日目も書かれていたので、これで 4 本目の弊社記事になります。がんばります。
とはいえ、これまでとても濃い記事がたくさん書かれていたので、ここらで軽めに、アプリのリスト設定で引っかかったポイントなんぞを共有したいと思います。
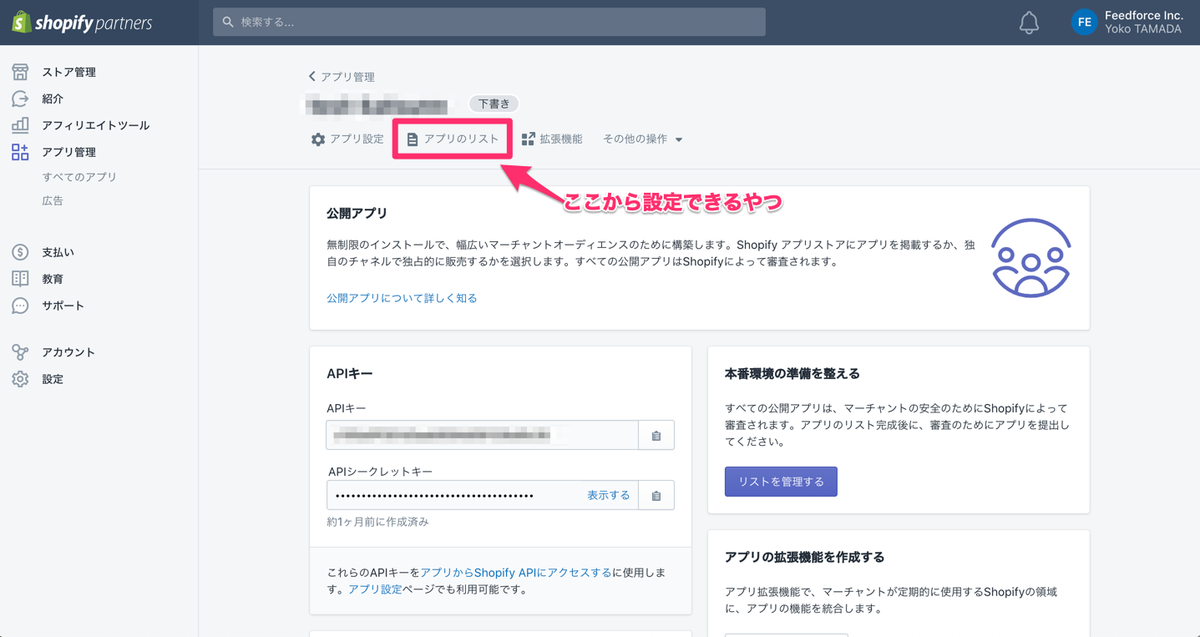
アプリのリストとは
Shopify の公開アプリをアプリストアに掲載するための情報を、設定する場所です。

公開アプリを実際に公開するには、このリストの設定を行ったうえで、Shopify からのレビューを通らなければいけません。
項目もたくさんあるので、ここではひとつひとつの説明はしません。
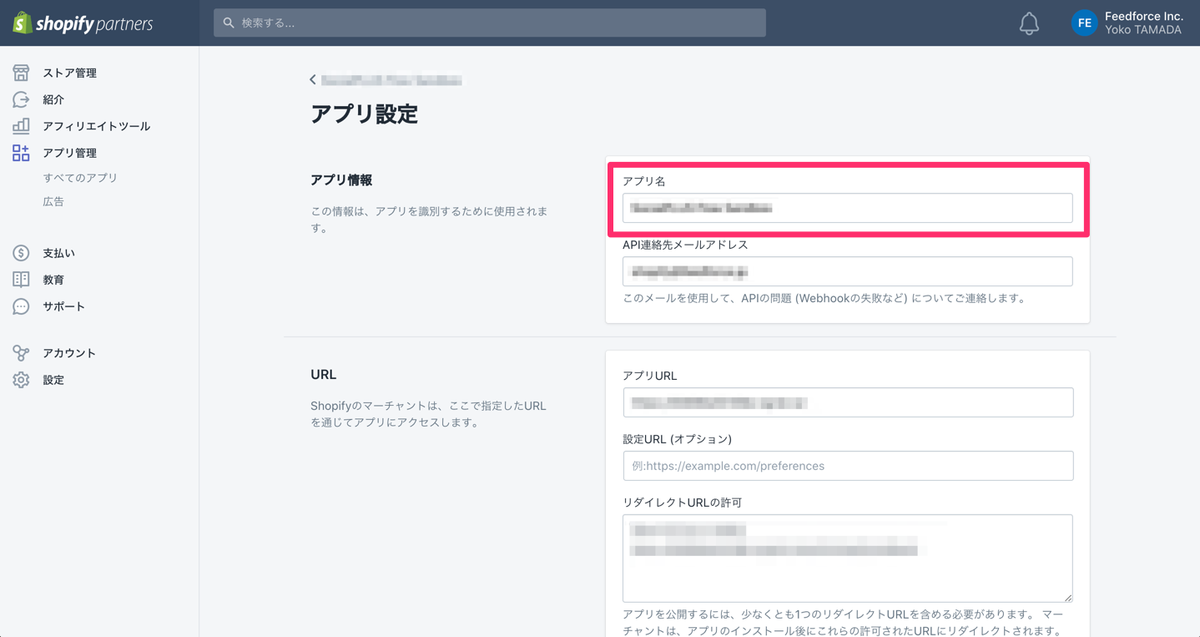
アプリ名
初っ端ですが、エンジニアが対応しているとうっかりしがちなポイント その1。

ここを書き忘れることはまずありませんが、この値は、基本である「アプリ設定」の「アプリ名」と同じ値になっている必要があります。

アプリ名に "本番環境" と入れているとか、ストア情報(リストの内容)でかっこいいアプリ名を付け直すとかして、名前が一致していないとレビューの自動チェックで弾かれます。
アプリアイコン
初っ端ですが、エンジニアが対応しているとうっかりしがちなポイント その2(笑)

リストの設定はしたものの…

こちらも「アプリ設定」の「アプリのアイコン」を設定し忘れていた…なんてことがありました。
また、この2つの画像は指定サイズは異なるものの、基本的には同じ内容の画像を設定する必要があります。開発中に適当なアイコンを設定していて、ストア情報にだけリッチなアイコンを後から作った場合なども、差し替えをお忘れなく。
スクリーンショット
必須項目のなかにスクリーンショットの添付があります。
ただ画面のスクリーンショットを貼ればいいというものではなく、かなり細かいガイドラインが定められています。リストの設定ページからもリンクされているので確認しましょう。
画像サイズや縦横比率はわかりやすいですね。代替テキストが必要というのも、そもそもリスト設定のページに項目があるのでまず入れ忘れることは無いと思います。
画像そのものの注意点ですと、以下のようなものが引っかかりやすいかなと思います。
- スクリーンショットにデスクトップの背景や ブラウザウィンドウを含めないでください 。画像が乱雑になったり、利用者の気を散らしたりしないように、それらをトリミングしてください
- 「埋め込みアプリ」(Embedded App)のスクリーンショットに、ストア名、検索バー、ユーザ情報など Shopify 管理画面(ストア管理画面)のヘッダーコンテンツを含めないでください。左側のナビゲーションは含めることができます

スクリーンショットを丁寧に撮っていても、後者のストアのヘッダー部分は含めてしまいがちだと思いますので、気をつけましょう。
詳細な説明
B. App details の「5. Detailed description」の部分です。アプリストアのアプリ詳細ページで、「(アプリ名)の詳細情報」として表示される項目です。

こちらでついやってしまいがちなのが、とにかく「アプリの機能の説明」以外のことを書いてしまうこと。ガイドラインでも使用してはいけない内容が事細かに書かれていますのでチェックしましょう。
"このアプリで何ができるのか" を書くようにすれば問題ないのですが、日本人気質なのか「困ったことがあったらサポートします」みたいな一文を入れるのも NG です(やりました)。それはこのアプリの "機能" の話ではないですよね!
スクリーンショットにも見えるように、サポートに関してはストアの定型で項目が用意されているので、そちらで我慢(?)しましょう。
おわりに
というわけで、リストの設定のなかでもストアに表示される基本的に部分についてポイントをあげてみました。
項目が多くて大変ですが、区分けがしっかりしているおかげで適切な粒度で、アプリ利用者へ必要な情報を届けられるこういった仕組みが、とてもエコだなと思います(エコシステム的な意味で)。
アプリレビューを乗り越えたらついにアプリ公開です!ファイトォ・.*:+:(n'∀')η:+:*.・