こんにちは id:kogainotdan こと、株式会社フィードフォースの小飼です。 好きなShopifyのマーチャントはラムダノートさんです。
この記事は Shopify開発を盛り上げる(Liquid, React, Node.js, Graph QL) Advent Calendar 2020 の4日目の記事です。
昨日はdjjimbaさんのShopify PlusでSSO(シングルサインオン)でした。カスタマーにアカウント作成の手間を取らせないでショップを利用してもらえるのは魅力的ですね。
さて、みなさんShopifyでのテーマ開発やカスタマイズはどのようにされていますか? ショップの管理画面のテーマエディターではなく、Shopifyより提供されているtheme-kitを使って開発されている方も多いものと思います。
theme-kitの使い方は、ローカルでShopifyテーマの開発環境をセットアップする3ステップが案内されていますので、ぜひご覧下さい。
手元の開発については上の記事で始められるかと思いますが、一方で、せっかく手元でコードを管理するのであればgitを用いてバージョントラッキングをしたくなりますし、テーマファイルのショップへの適用も自動化したくなってくるのではないでしょうか。
本稿ではローカル環境でtheme-kitのインストールができている前提で、GitHub Actions1を用いた自動テスト(theme-lint)・自動デプロイの構築についてお話したいと思います。
こちらは私が個人的に運用しているショップの管理レポジトリなのですが、ご説明するコードの大半はこちらより引用していますので、記事中に不明点があれば併せてご覧下さい。 また本稿では触れませんが、業務でも同様の仕組みで運用しています。
(但しmonorepoとして構成している都合上、ツールのインストールやバイナリのビルド部分でbazelを使っています)
Actionsの設定ファイルを作成する
本稿では以下の3つを設定します。
- Push毎のLint
- main branchへのmerge毎のデプロイ
- 定期的な差分ダウンロード
前準備
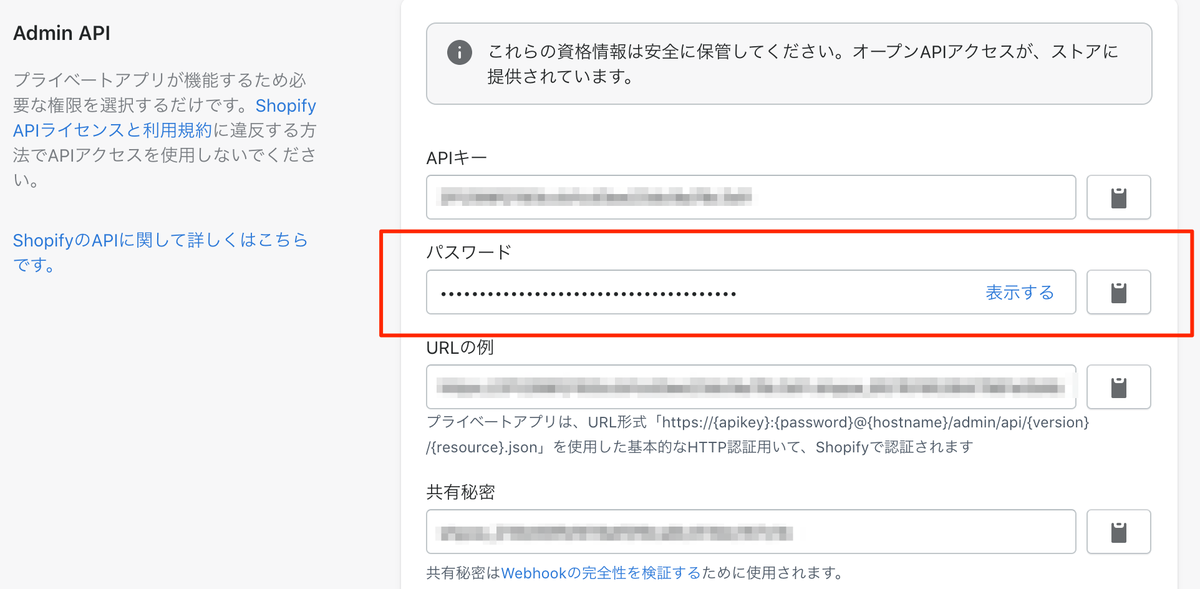
前述のtheme-kitのセットアップ記事に従って、プライベートアプリを作成してから、テーマIDとパスワードを入手して下さい。

次にGitHubレポジトリのSettings > Secrets > New Repository SecretsからSecretsを設定して、Actionsからアクセス出来るようにします。

最後に、theme-kitの設定ファイルを用意します。 環境変数名は必要に応じて読み替えて下さい。
development:
password: ${THEME_APP_SECRET}
theme_id: ${THEME_ID}
store: {{あなたのショップのドメインを入れて下さい。例: your-shop.myshopify.com }}
以上で前準備は完了です。 次に各actionの設定を見て行きましょう。
Push毎のLint
せっかくのCIなのでLintを実行するようにします。
Shopifyよりテーマファイルのローカライゼーションに関するエラーを検出するLintツールが提供されています。
ただしこの項は自動デプロイには必須ではないので、飛ばしてしまっても構いません。 また、ベースとしているテーマによっては大量のエラーが出る上に、theme-lintはwarningオプションがありませんのでご注意下さい。
設定は以下のようなものです。
# .github/workfllows/lint.yml
name: test theme
on:
push
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup Node.js environment
uses: actions/setup-node@v2.1.2
- name: Restore caches
uses: actions/cache@v2
with:
path: |
~/.npm
key: ${{ runner.os }}-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-
- run: npm install
- run: npx theme-lint .
main branchへのmerge毎のデプロイ
次にmain branchへのmerge毎のデプロイを設定します。 これでthemeへの変更をPR毎にレビュー出来、merge時の本番環境への適用が自動化されます。
# .github/workfllows/deploy.yml
name: deploy theme
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-python@v2
- name: Set up Theme-kit
run: curl -s https://shopify.github.io/themekit/scripts/install.py | sudo python
- run: theme deploy
env:
THEME_APP_SECRET: ${{ secrets.THEME_APP_SECRET }}
THEME_ID: ${{ secrets.THEME_ID }}
定期的な差分ダウンロード
最後に、定期的な差分ダウンロードを設定します。 GitHubレポジトリでテーマファイルの管理をしていれば不要ですが、時にはショップの管理画面のテーマエディターで直接編集してしまうケースもなくはないでしょう。
そのように生じた差分をレポジトリに取り込むために、ショップからテーマファイルを取得してPRを作成するようにしています。
# .github/workfllows/download.yml
name: theme download
on:
schedule:
- cron: '0 1 * * 1' # Every Monday morning
pull_request:
types:
- opened
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-python@v2
- name: Set up Theme-kit
run: curl -s https://shopify.github.io/themekit/scripts/install.py | sudo python
- name: Download liquid
run: theme download
env:
THEME_APP_SECRET: ${{ secrets.THEME_APP_SECRET }}
THEME_ID: ${{ secrets.THEME_ID }}
# 手元のコードとショップに適用されているテーマファイルに差分ダウンロードがあればPRを作成する
- name: Create Pull Request
uses: peter-evans/create-pull-request@v3.0.0
with:
title: Update theme
base: master
まとめ
以上、theme-kitを用いたCI/CD事例のご紹介でした。 参考になれば幸いです。
明日はkkamizuruさんのLaravelでShopifyアプリを開発する方法です。 shopify-cliで作れるscaffold以外の開発事例はあまり表に出てこない印象があるのでとても興味深いですね。
-
GitHub ActionsはGitHub組み込みのCI/CDサービス。2000分~/月の無料実行時間が提供されている。↩